寫之前說幾句,以下示例和參考都是github上的開源作品,小編只是分享在使用過程中的踩坑和開發(fā)心得。本文適用于小白,由于例子中可能需要使用到shell命令,小編的電腦操作系統(tǒng)是windows 7,如果是mac請自行轉(zhuǎn)換為對應(yīng)的命令行。
AR技術(shù)(增強(qiáng)現(xiàn)實(shí)技術(shù)Augmented Reality,簡稱 AR),AR技術(shù)在Native中已經(jīng)興起了,并且市場上有許多成功的APP,但是對于JavaScript怎么來玩轉(zhuǎn)AR呢?下面我來簡單的給大家演示兩個不同版本,不同場景的AR小例子。
1.首先需要先到github上搜索ar.js,如下圖,有2.8K star的就是了。

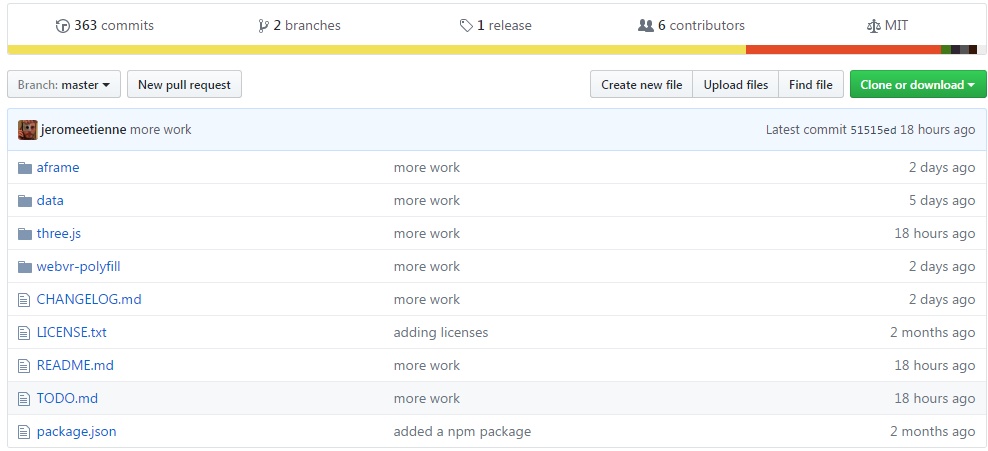
目錄結(jié)構(gòu)如下,大家可以download zip,或者git clone下來

咱們的例子主要在這個開源庫上更改,它的一級目錄,aframe data three.js webvr-polyfill,一看就很清晰了,今天咱們單刀直入,只看three.js部分,當(dāng)然也要依賴于data目錄里的數(shù)據(jù)。
事先準(zhǔn)備,為了以后的靈活擴(kuò)展,建議大家下載一份最新的three.js源碼,里面有完整的例子和源碼可以借鑒。
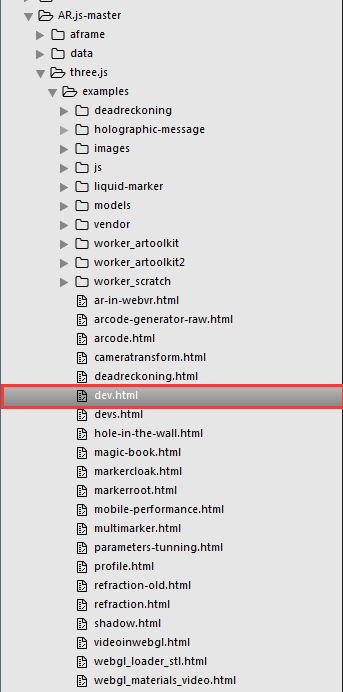
把項(xiàng)目download下來以后,需要部署到web服務(wù)器上,然后運(yùn)行一下里面的例子,下面我以dev.html舉例。目錄結(jié)構(gòu)如下:

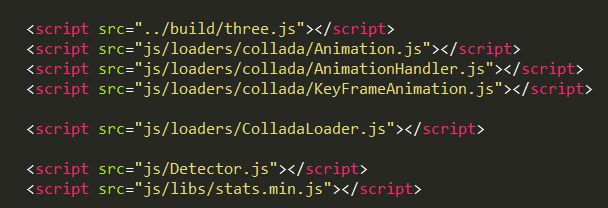
這個頁面比較簡潔,不到300行的代碼,咱們需要關(guān)注兩塊內(nèi)容,就可以完成對這個頁面例子的改動。

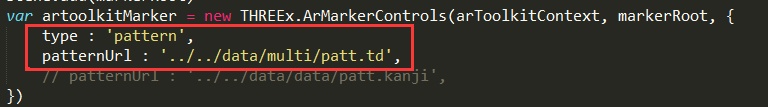
這幾行代碼什么意思呢,就是一個匹配的規(guī)則,匹配的文件是data目錄中的Market標(biāo)識,說白了就是用讓攝像頭識別這個標(biāo)記,官方示例給的標(biāo)記是patt.hiro,這個標(biāo)記的來源圖片對應(yīng)著data目錄中的images/hiro.png 這張圖,怎么用這張圖來生成patt.hiro這個標(biāo)記呢,這時我們需要使用一個SDK工具,微小輕量級的,大家別擔(dān)心是很重的安裝包。這個工具叫artoolkit,就是AR工具箱,進(jìn)入官網(wǎng)以后點(diǎn)download下載,我選擇的是這個

安裝完成以后,進(jìn)入到D:\Program Files (x86)\ARToolKit5\bin 目錄下,接下來我們就要自定義一個標(biāo)記了,這里的標(biāo)記是傳統(tǒng)的長方形標(biāo)記,第一代market,稍后會增加自然圖片的market,這里第一代market我是用div畫的,具體的效果如下:

最外層的邊框 最好為黑白色,這個是官方的文檔上建議的 參考鏈接market,然后呢把這個效果截圖保存到我們剛才下載的SDK D:\Program Files (x86)\ARToolKit5\bin\image下,沒有image目錄就新建一個,用cmd到D:\Program Files (x86)\ARToolKit5\bin目錄,運(yùn)行mk_patt.exe

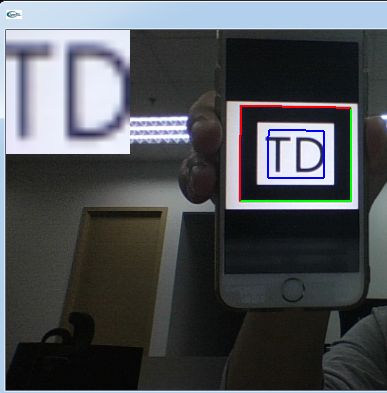
會彈出相機(jī)的配置選項(xiàng),默認(rèn)的確定就行,然后相機(jī)啟動以后,把我們剛才生成的圖片,對準(zhǔn)相機(jī)然后相機(jī)識別以后會出現(xiàn)紅綠色邊框線,并且出現(xiàn)左上角識別的文字,這時請注意文字的方向是否正確。

然后點(diǎn)擊鼠標(biāo)左鍵,回到命令行,輸入文件名稱patt.td,然后再當(dāng)前的Bin目錄下找到該文件

回到AR.js-master項(xiàng)目中,打開data/multi/目錄把剛生成的標(biāo)識文件放進(jìn)去,接下來回到three.js/examples/dev.html中,在chrome中打開該頁面,這里有個坑,如果是外網(wǎng)想訪問攝像機(jī),必須走https協(xié)議,下面是我web服務(wù)的url地址:
https://127.0.0.1:18080/AR.js-master/three.js/examples/dev.html
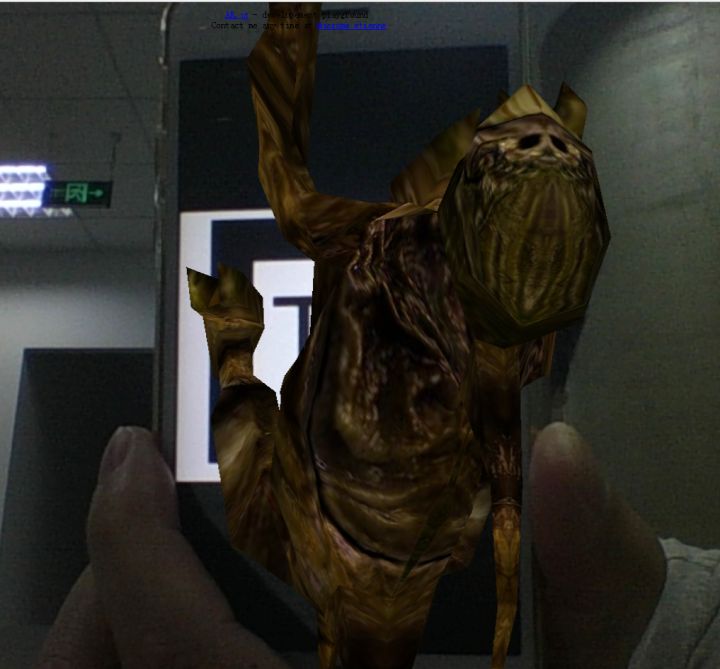
效果如下:

這里聲明必須使用兩臺設(shè)備,我的電腦打開我開發(fā)的網(wǎng)頁,手機(jī)上保存的是我們剛才生成的market!也可以使用兩臺手機(jī),最好是比較新的android機(jī)器,支持webrtc的設(shè)備
接下來如果例子運(yùn)行成功以后,大家會發(fā)現(xiàn)我的3D模型和官方的例子并不一致,模型怎么替換呢,這就涉及到前面我說的第二處注意的地方,替換模型,并不需要改大量的源碼,只需要注釋掉一小部分就行。

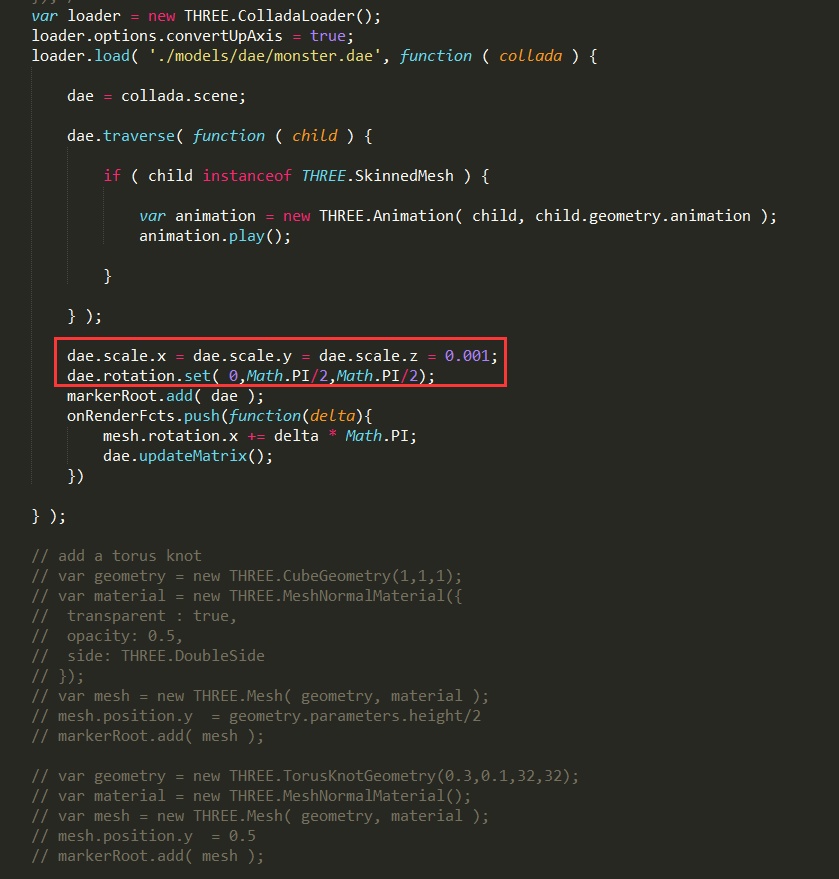
我注釋掉的部分是官方的模型運(yùn)行的代碼。上面部分則是three.js中的源碼,我這是在紅框的地方更改一下模型的定位。我這個模型大家可以直接參考three.js源碼中three.js-r82\examples\webgl_loader_collada.html 這個html文件,可以直接運(yùn)行的例子,將如下代碼替換掉dev.html中我注釋的部分即可,具體請參考截圖,并不是完全替換。
var loader = new THREE.ColladaLoader(); loader.options.convertUpAxis = true;loader.load( './models/collada/monster/monster.dae', function ( collada ) { dae = collada.scene; dae.traverse( function ( child ) { if ( child instanceof THREE.SkinnedMesh ) {var animation = new THREE.Animation( child, child.geometry.animation ); animation.play(); } }); dae.scale.x = dae.scale.y = dae.scale.z = 0.002; dae.updateMatrix(); init(); animate();}); 還需要引入依賴的js文件,只需要把這幾個文件增加到AR.js-master項(xiàng)目中即可,three.js已經(jīng)有了,余下的拷過去就行。

最后一個自定義標(biāo)識的ar h5小程序就生成了,大家可以替換自己想用的3D模型,也可以條形碼生成market,也可以將標(biāo)識打印到A4紙上,用手機(jī)打開url掉出照相機(jī),對著該market一掃,就出現(xiàn)了增強(qiáng)現(xiàn)實(shí)的模型,很贊吧!
接下來說說自然圖片的標(biāo)識怎么生成:
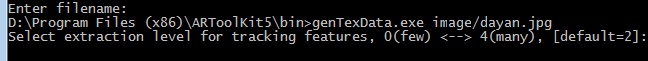
先使用SDK工具進(jìn)入到D:\Program Files (x86)\ARToolKit5\bin目錄,我在這新建一個image文件夾,里面拷了一張.jpg的圖片,然后用命令行打開這級目錄:

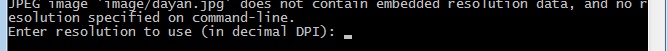
直接enter 使用默認(rèn)值,到這一步需要輸入分辨率

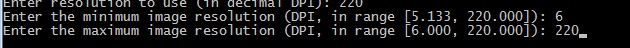
默認(rèn)是220,然后再輸入一個區(qū)間,按照提示輸入6和220

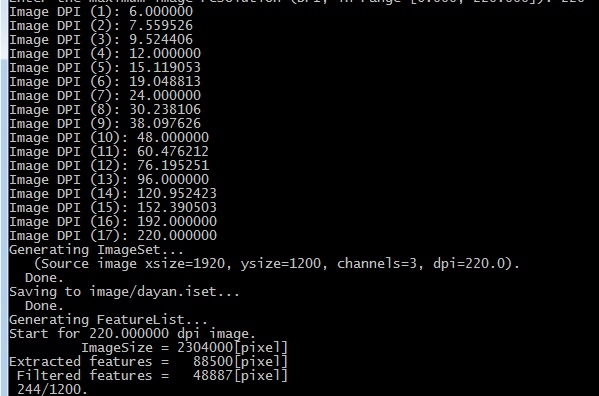
然后就會采集圖片的坐標(biāo)點(diǎn)

收集完成以后會生成如下文件

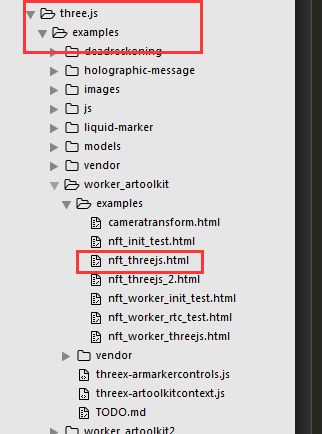
我們將生成的NTF文件拷入到AR.js-master項(xiàng)目中data/dataNTF中,我這里新建了一個目錄叫dayan的文件夾,并將文件粘貼進(jìn)去,標(biāo)識生成以后需要做測試了,怎么測試呢,找到如圖的nft_threejs.html,這是官方用來測試自然圖片的demo.

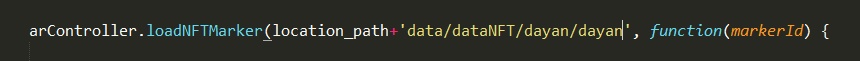
找到加載標(biāo)識的地方,這里需要替換一下路徑,官方的路徑在web服務(wù)上會有問題


這里需要注釋一下這個function回調(diào)里的代碼,

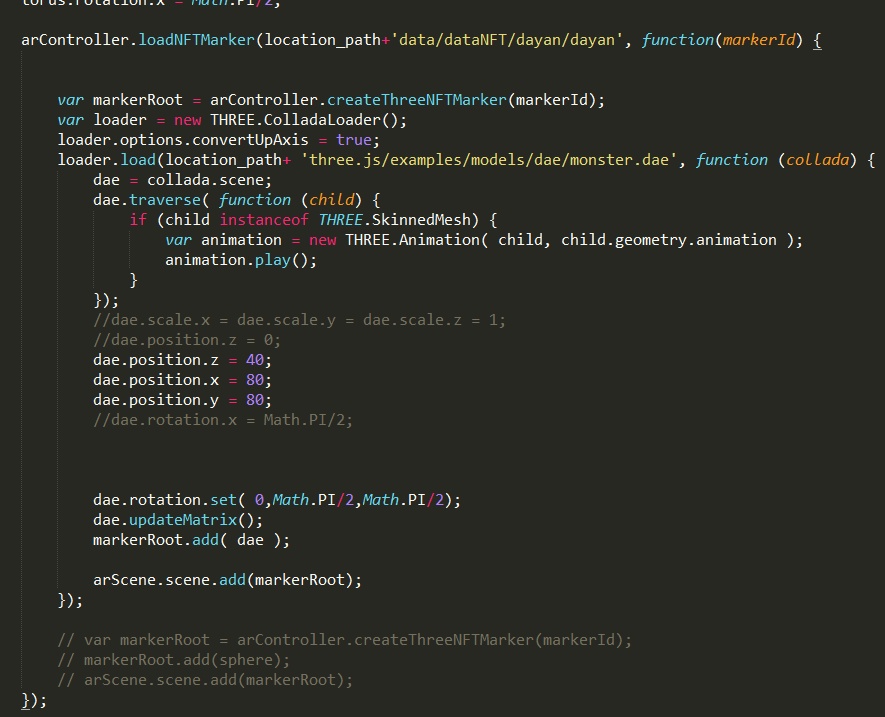
替換成如下代碼:
var markerRoot = arController.createThreeNFTMarker(markerId);var loader = new THREE.ColladaLoader();loader.options.convertUpAxis = true;loader.load(location_path+ 'three.js/examples/models/dae/monster.dae', function (collada) { dae = collada.scene; dae.traverse( function (child) {if (child instanceof THREE.SkinnedMesh) { var animation = new THREE.Animation( child, child.geometry.animation ); animation.play(); }}); dae.position.z = 40; dae.position.x = 80; dae.position.y = 80; dae.rotation.set( 0,Math.PI/2,Math.PI/2); dae.updateMatrix(); markerRoot.add( dae ); arScene.scene.add(markerRoot); });最后代碼如下圖,

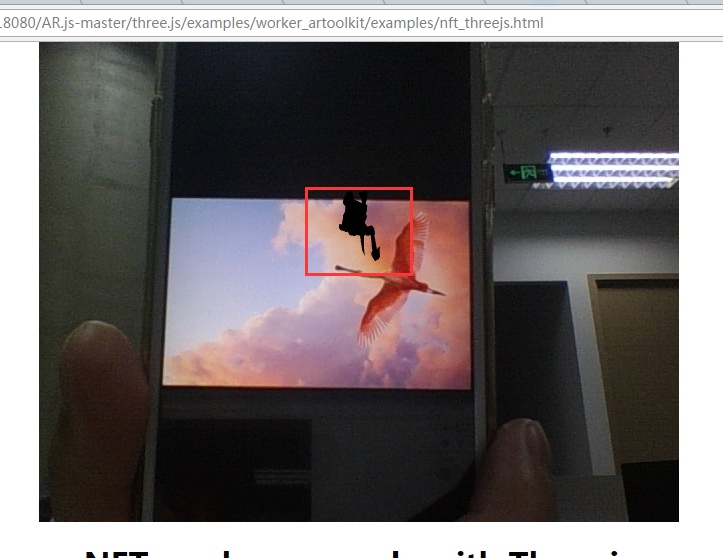
然后我們來跑一下我們的自然圖片例子。效果如下

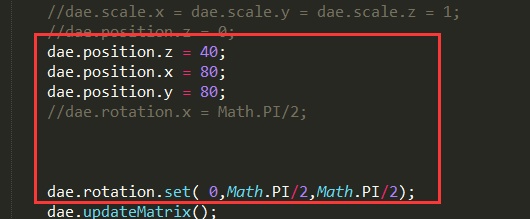
如果大家需要調(diào)整模型的位置和角度,請更改position和rotation的值,涉及到一定的數(shù)學(xué)原理,不會的自己調(diào)調(diào)找感覺。

最后把我制作的market圖片貼一下


參考文檔:
Creating and Training Traditional Template Square Markers
Training ARToolKit Natural Feature Tracking (NFT) to Recognize and Track an Image
NFT Utilities for ARToolKit
demo list:
github源碼:
dragonHu/ar_test_demo
都是國外的網(wǎng)站,打開可能比較慢,然后大家閱讀英文文檔吃力的,可以使用google翻譯 翻譯一下,我這只是在AR.js上初步研究了一下,并沒有深入,希望大家多提意見交流,我也實(shí)現(xiàn)了播放視頻的例子,大家可以參考demo列表中的例子,我就不貼代碼了。為了精準(zhǔn)的展示例子,請大家把攝像頭對準(zhǔn)Market
目前H5 AR還是有很多壁壘和坑的,文檔也相對較少,涉及的面比較多,設(shè)備性能也是問題,但是對于新技術(shù)的探索還是很有趣的,希望我這篇文章能幫到一些開發(fā)人員。























