享元模式(Flyweight Pattern)主要用于減少創(chuàng)建對象的數(shù)量,以減少內(nèi)存占用和提高性能。這種類型的設(shè)計模式屬于結(jié)構(gòu)型模式,它提供了減少對象數(shù)量從而改善應(yīng)用所需的對象結(jié)構(gòu)的方式。
享元模式嘗試重用現(xiàn)有的同類對象,如果未找到匹配的對象,則創(chuàng)建新對象。我們將通過創(chuàng)建 5 個對象來畫出 20 個分布于不同位置的圓來演示這種模式。由于只有 5 種可用的顏色,所以 color 屬性被用來檢查現(xiàn)有的 Circle 對象。
介紹
意圖:運用共享技術(shù)有效地支持大量細粒度的對象。
主要解決:在有大量對象時,有可能會造成內(nèi)存溢出,我們把其中共同的部分抽象出來,如果有相同的業(yè)務(wù)請求,直接返回在內(nèi)存中已有的對象,避免重新創(chuàng)建。
何時使用: 1、系統(tǒng)中有大量對象。 2、這些對象消耗大量內(nèi)存。 3、這些對象的狀態(tài)大部分可以外部化。 4、這些對象可以按照內(nèi)蘊狀態(tài)分為很多組,當把外蘊對象從對象中剔除出來時,每一組對象都可以用一個對象來代替。 5、系統(tǒng)不依賴于這些對象身份,這些對象是不可分辨的。
如何解決:用唯一標識碼判斷,如果在內(nèi)存中有,則返回這個唯一標識碼所標識的對象。
關(guān)鍵代碼:用 HashMap 存儲這些對象。
應(yīng)用實例: 1、JAVA 中的 String,如果有則返回,如果沒有則創(chuàng)建一個字符串保存在字符串緩存池里面。 2、數(shù)據(jù)庫的數(shù)據(jù)池。
優(yōu)點:大大減少對象的創(chuàng)建,降低系統(tǒng)的內(nèi)存,使效率提高。
缺點:提高了系統(tǒng)的復(fù)雜度,需要分離出外部狀態(tài)和內(nèi)部狀態(tài),而且外部狀態(tài)具有固有化的性質(zhì),不應(yīng)該隨著內(nèi)部狀態(tài)的變化而變化,否則會造成系統(tǒng)的混亂。
使用場景: 1、系統(tǒng)有大量相似對象。 2、需要緩沖池的場景。
注意事項: 1、注意劃分外部狀態(tài)和內(nèi)部狀態(tài),否則可能會引起線程安全問題。 2、這些類必須有一個工廠對象加以控制。
實現(xiàn)
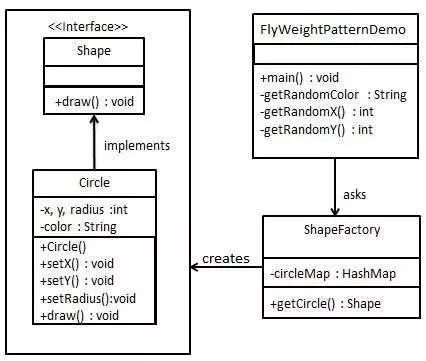
我們將創(chuàng)建一個 Shape 接口和實現(xiàn)了 Shape 接口的實體類 Circle。下一步是定義工廠類 ShapeFactory。
ShapeFactory 有一個 Circle 的 HashMap,其中鍵名為 Circle 對象的顏色。無論何時接收到請求,都會創(chuàng)建一個特定顏色的圓。ShapeFactory 檢查它的 HashMap 中的 circle 對象,如果找到 Circle 對象,則返回該對象,否則將創(chuàng)建一個存儲在 hashmap 中以備后續(xù)使用的新對象,并把該對象返回到客戶端。
FlyWeightPatternDemo,我們的演示類使用 ShapeFactory 來獲取 Shape 對象。它將向 ShapeFactory 傳遞信息(red / green / blue/ black / white),以便獲取它所需對象的顏色。

步驟 1
創(chuàng)建一個接口。
Shape.java
public interface Shape {
void draw();
}
步驟 2
創(chuàng)建實現(xiàn)接口的實體類。
Circle.java
public class Circle implements Shape {
private String color;
private int x;
private int y;
private int radius;
public Circle(String color){
this.color = color;
}
public void setX(int x) {
this.x = x;
}
public void setY(int y) {
this.y = y;
}
public void setRadius(int radius) {
this.radius = radius;
}
@Override
public void draw() {
System.out.println("Circle: Draw() [Color : " + color
+", x : " + x +", y :" + y +", radius :" + radius);
}
}
步驟 3
創(chuàng)建一個工廠,生成基于給定信息的實體類的對象。
ShapeFactory.java
import java.util.HashMap;
public class ShapeFactory {
private static final HashMap<String, Shape> circleMap = new HashMap<>();
public static Shape getCircle(String color) {
Circle circle = (Circle)circleMap.get(color);
if(circle == null) {
circle = new Circle(color);
circleMap.put(color, circle);
System.out.println("Creating circle of color : " + color);
}
return circle;
}
}
步驟 4
使用該工廠,通過傳遞顏色信息來獲取實體類的對象。
FlyweightPatternDemo.java
public class FlyweightPatternDemo {
private static final String colors[] =
{ "Red", "Green", "Blue", "White", "Black" };
public static void main(String[] args) {
for(int i=0; i < 20; ++i) {
Circle circle =
(Circle)ShapeFactory.getCircle(getRandomColor());
circle.setX(getRandomX());
circle.setY(getRandomY());
circle.setRadius(100);
circle.draw();
}
}
private static String getRandomColor() {
return colors[(int)(Math.random()*colors.length)];
}
private static int getRandomX() {
return (int)(Math.random()*100 );
}
private static int getRandomY() {
return (int)(Math.random()*100);
}
}
步驟 5
驗證輸出。
Creating circle of color : Black
Circle: Draw() [Color : Black, x : 36, y :71, radius :100
Creating circle of color : Green
Circle: Draw() [Color : Green, x : 27, y :27, radius :100
Creating circle of color : White
Circle: Draw() [Color : White, x : 64, y :10, radius :100
Creating circle of color : Red
Circle: Draw() [Color : Red, x : 15, y :44, radius :100
Circle: Draw() [Color : Green, x : 19, y :10, radius :100
Circle: Draw() [Color : Green, x : 94, y :32, radius :100
Circle: Draw() [Color : White, x : 69, y :98, radius :100
Creating circle of color : Blue
Circle: Draw() [Color : Blue, x : 13, y :4, radius :100
Circle: Draw() [Color : Green, x : 21, y :21, radius :100
Circle: Draw() [Color : Blue, x : 55, y :86, radius :100
Circle: Draw() [Color : White, x : 90, y :70, radius :100
Circle: Draw() [Color : Green, x : 78, y :3, radius :100
Circle: Draw() [Color : Green, x : 64, y :89, radius :100
Circle: Draw() [Color : Blue, x : 3, y :91, radius :100
Circle: Draw() [Color : Blue, x : 62, y :82, radius :100
Circle: Draw() [Color : Green, x : 97, y :61, radius :100
Circle: Draw() [Color : Green, x : 86, y :12, radius :100
Circle: Draw() [Color : Green, x : 38, y :93, radius :100
Circle: Draw() [Color : Red, x : 76, y :82, radius :100
Circle: Draw() [Color : Blue, x : 95, y :82, radius :100























