
隨著UI設(shè)計的不斷發(fā)展,UI動效越來越多的被應(yīng)用于實際的生活中。手機(jī)、iPad、電腦、網(wǎng)頁等各設(shè)備都在大范圍應(yīng)用,那么問題就來了,為什么UI動效越來越被廣泛應(yīng)用?它有哪些優(yōu)勢呢?有哪些軟件是可以設(shè)計UI動效的?
想學(xué)習(xí)動效設(shè)計?別以為只有復(fù)雜的AE 可以做。給各位小伙伴推薦的這14個軟件都可以做出酷炫的動效設(shè)計,功能上各有優(yōu)勢,但效果絲毫不輸AE喲(內(nèi)附大量教程)。
一、14款UI動效設(shè)計軟件
看到這里可能你最想要知道的肯定哪些軟件可以做動效?
目前行業(yè)里的UI動效軟件確實挺多的,但是99%的都只支持Mac,只有1%支持windows,沒有Mac確實是一個硬傷,建議學(xué)好一個,夠用就好。學(xué)多而不精其實就是浪費時間!
1. Adobe After Effects
系統(tǒng)支持:Windows Mac

AE這個軟件我想大家都該知道,火得一塌糊涂,它目前屬于設(shè)計師學(xué)動效的首選。
它的特點就是強(qiáng)大且牛逼。基本上要的功能都有,UI動效制作其實只是用到了這個軟件很小的一部分功能而已,要知道很多美國大片都是通過它來進(jìn)行后期合成制作的, 配合PS和AI等自家軟件,更是得心應(yīng)手,Dribbble 、Behance上很多的大神都是用這個軟件在show。
但是有些效果工程師不見得能夠幫你實現(xiàn)出來, 因為實際的項目產(chǎn)品受太多的制約。


2. Adobe Photoshop
系統(tǒng)支持:Windows Mac

可能很多人都認(rèn)為PS 只用來作圖和處理圖像的,并不知道PS 可以做gif,然而當(dāng)AE沒有火起來的時候,我們這些老UI 設(shè)計師們都是用PS 做Gif,用Flash 做Demo(過去我們只需要做PC桌面的動效)。如果我沒記錯的話,PS從CS 6之后開始進(jìn)一步加強(qiáng)了動效的模塊,現(xiàn)在的版本能夠?qū)崿F(xiàn)很多相對復(fù)雜的動效。


3. Adobe Flash
系統(tǒng)支持:Windows Mac

Flash可以說是過去的王者,也是由于時代的發(fā)展原因,現(xiàn)在基本被淘汰了,這里不多做解釋,具體可以百度。
而Adobe開發(fā)出取代Flash的軟件叫做:Adobe Animate CC ,是Adobe為了適應(yīng)h5和css3設(shè)計的趨勢,在flash的基礎(chǔ)上添加了h5動畫的新功能和新屬性,是flash的升級版。

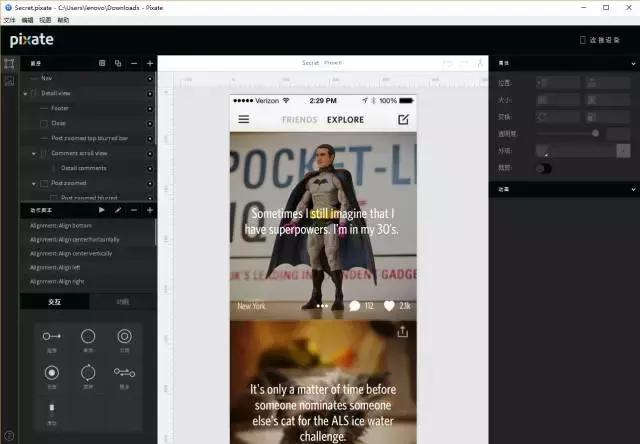
4. Pixate
系統(tǒng)支持:Windows Mac

這個軟件被大牛Google 收購了,然而它Google收購一年后:Pixate Studio宣布卻于10月31號被停止更新了(真是windows用戶的一大損失)。簡單說下它的優(yōu)缺點:
Pixate是圖層類交互原型軟件。優(yōu)點:可交互,共享性強(qiáng),和Sketch結(jié)合相對高,同時對Google Material Design的支持比較好,有許多MD相關(guān)預(yù)設(shè)。Pixate的缺點是沒有時間線,層級管理不是很明確,圖層一多就會非常的繁雜。
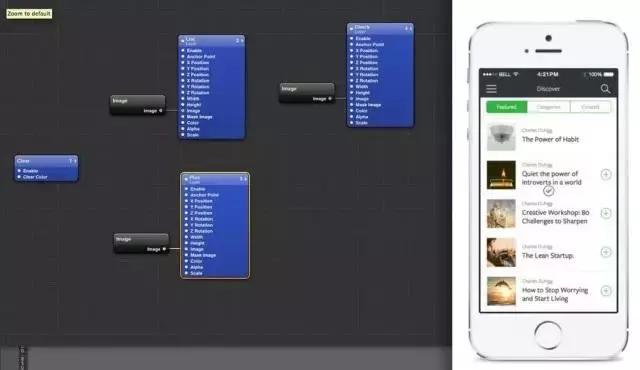
5. Origami
系統(tǒng)支持:Mac
交互動畫原型設(shè)計工具

Facebook出品,必屬精品。
自Origami Studio出世以來,就廣受交互設(shè)計師青睞。這正是在于Origami Studio采用的Facebook的開源項目組件。
類似可視化編程的模式展示,所有操作幾乎只需要拖動連接即可,極大提高了工作的效率,操作起來也十分方便快速,因此也被設(shè)計師成為“動效神器”。
要是沒點代碼知識做壓驚,建議遠(yuǎn)處觀望就好。
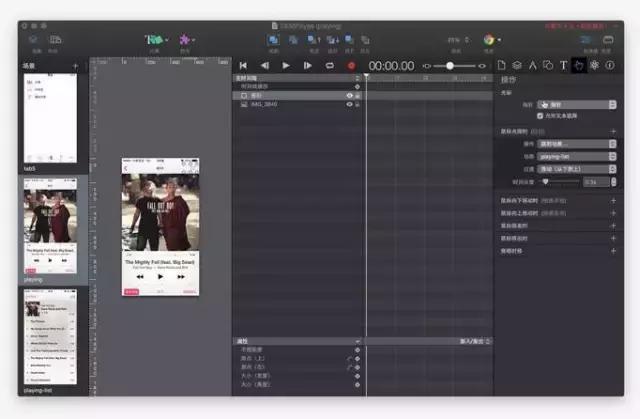
6. Hype 3
系統(tǒng)支持:Mac


Hype 3也算是火了一小段時間的,號稱無代碼動效神器,像AE一樣使用時間軸就做可互動的動畫。PC、手機(jī)、Pad端都可以直接訪問(以web的形式),也可以導(dǎo)出視頻或者GIF。3.0版還有物理特性和彈性曲線,可以發(fā)揮更強(qiáng)大的動畫效果。對中國人來講,它原生支持中文這一點也非常棒!配合sketch效果也是杠杠的。
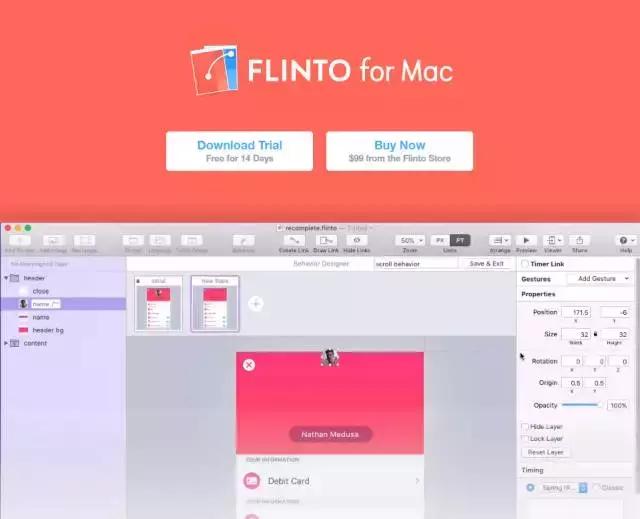
7. Flinto
系統(tǒng)支持:Mac

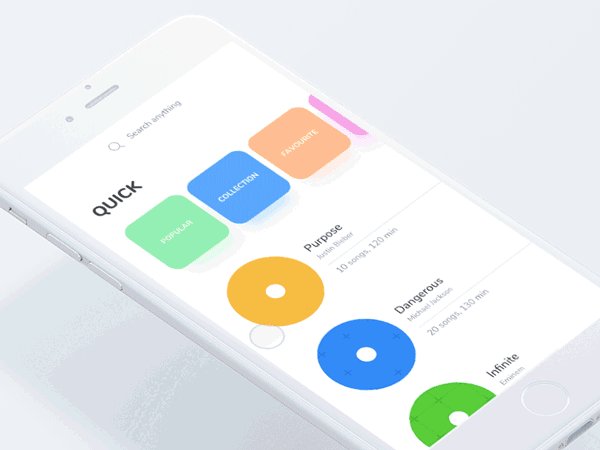
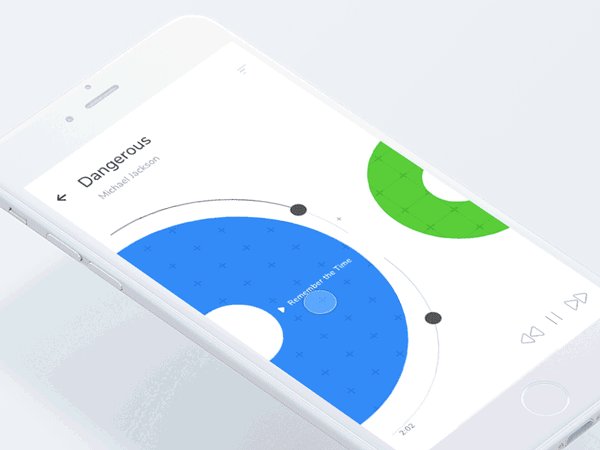
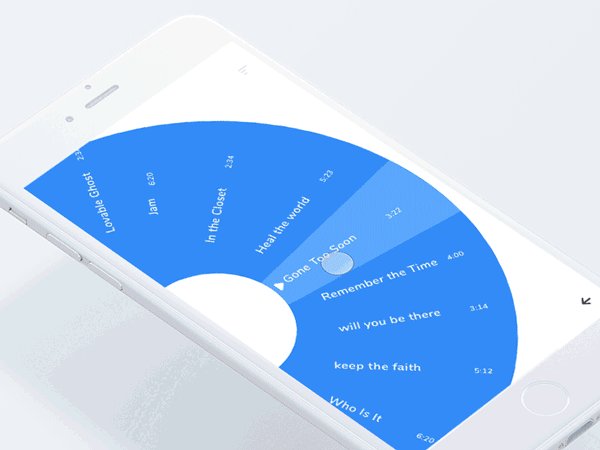
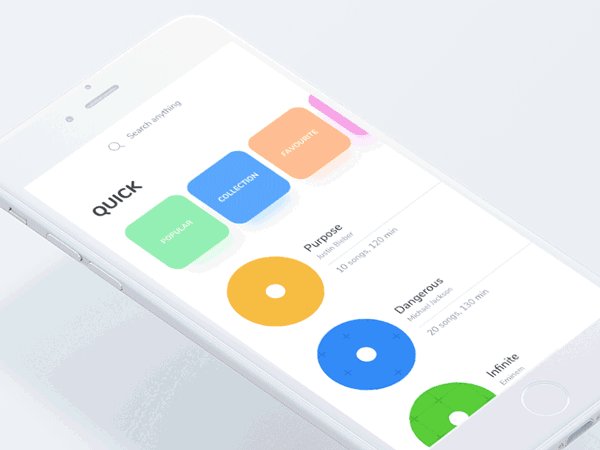
界面跟Sketch很像,如果會用sketch那么上手很快。能夠快速實現(xiàn)各種滾動、轉(zhuǎn)場、點擊反饋效果。手機(jī)和電腦端的預(yù)覽都非常的流暢。貌似現(xiàn)在用的人不少,下圖是demo:

8.Principle
系統(tǒng)支持:Mac

這個軟件的和上面的flinto有點類似,界面和sketch類似,同時配合sketch也是非常方便。它主要是做2個頁面間過渡專場特效,元素切換,細(xì)節(jié)動效的工具。優(yōu)點很明顯,效率高,質(zhì)感好,缺點就是不能做整套原型。
9.CINEMA 4D
系統(tǒng)支持:Windows Mac


說到C4D或者大家第一反應(yīng)是它是三維軟件啊,沒錯!但是它做起動效來也是帥破天際的,下面是網(wǎng)絡(luò)上用C4d做的一些demo。
C4D 教程:《純干貨:C4D完全自學(xué)寶典》


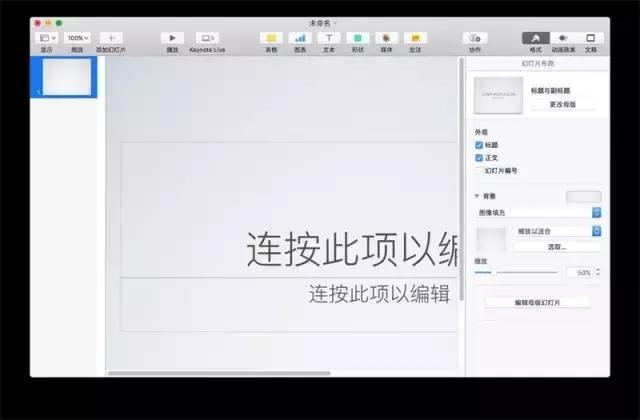
10. keynote
系統(tǒng)支持:Windows

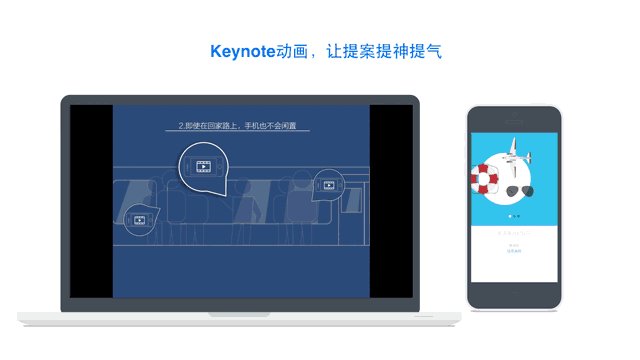
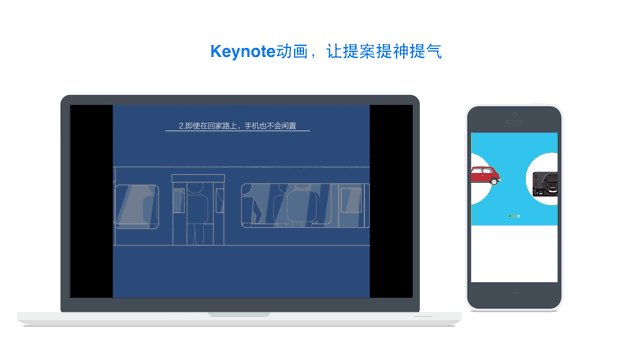
keynote相當(dāng)于windows的powerpoint,是個幻燈片軟件。但是!或許你并不知道,據(jù)說蘋果的交互設(shè)計師都是用keynote做交互演示的。只要能夠熟練掌握這個軟件,目前App里的絕大多數(shù)動效都是可以做出來的,但是相對復(fù)雜一點的動效實現(xiàn)起來就有點不夠。
為了省事直接都是用它做個簡單demo給程序猿看的。快捷方便,要知道時間就是金錢啊!


11. proto.io
系統(tǒng)支持:Mac

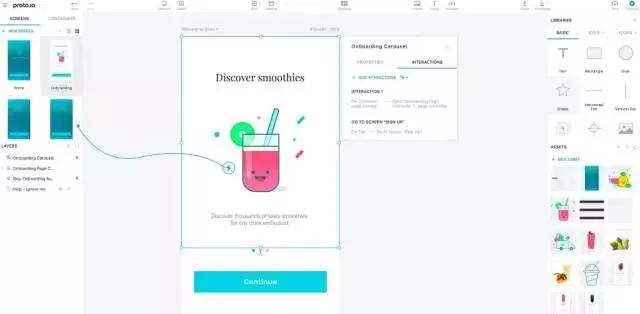
Proto.io是一個專用的手機(jī)原型開發(fā)平臺——可以構(gòu)建和部署全交互式的移動程序的原型,并且可以模擬出相似的成品。它可以運行在大多數(shù)的瀏覽器中,并提供了3個重要的接口:dashboard、編輯器以及播放器。
dashboard可以用來管理項目。編輯器是構(gòu)建原型的環(huán)境,由一組設(shè)計和開發(fā)原型的工具組成,另外還可以構(gòu)建交互。播放器用來觀看原型,并與原型進(jìn)行交互,并提供了相關(guān)工具來標(biāo)注和保留反饋信息。你可以直接在真實的移動設(shè)備上對原型進(jìn)行測試。并且可以使用iOS或Android上的瀏覽器以全屏模式運行原型。
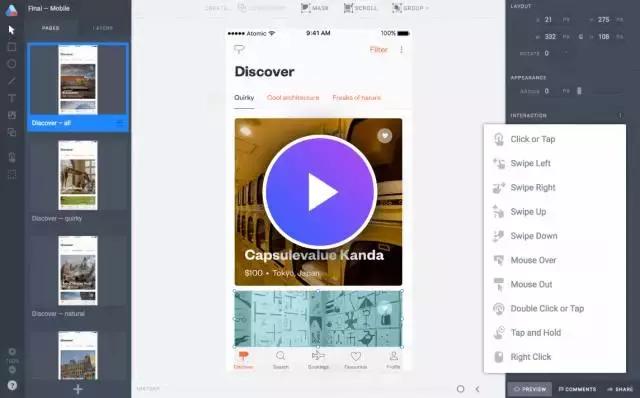
12. Atomic.io
系統(tǒng)支持:Mac

無論是在簡單的交互上,或是貫穿在整個產(chǎn)品的研發(fā)中,Atomic 都可以幫助你快速創(chuàng)建切實的原型。
13. Framer
系統(tǒng)支持:Mac
Framer是一個設(shè)計可交互動效的軟件,可快速導(dǎo)入Photoshop、Sketch中的圖像并模擬圖層分層,支持手勢,可在手機(jī)或平板中預(yù)覽。
Framer是一個開源項目,一個基于JavaScript的原型工具,專為設(shè)計師打造。現(xiàn)在的應(yīng)用更注重交互設(shè)計,它可以讓你效率更高。
14. protopie——windows用戶設(shè)計師的福利
系統(tǒng)支持:Windows Mac
Protopie(菠蘿頭派)是一款交互原型設(shè)計工具,支持Mac和windows雙平臺(我們都知道99%的動效設(shè)計軟件都只支持Mac,windows平臺目前只有2款,pixate和protopie無疑是win用戶設(shè)計師的福利,但pixate被谷歌收購后2-3年再也沒更新了),與principle、orgami、AE等相比,它更加輕量級,集成的功能更吸引人,可以調(diào)用iphone系統(tǒng)的陀螺儀、麥克風(fēng)、羅盤、3D Touch, 多種智能傳感器等等,這絕對是windows用戶設(shè)計師的福利。

官方網(wǎng)站 http://www.protopie.cn 里面已經(jīng)提供簡單的介紹和教程,在這里不進(jìn)行贅述,在之后更新的文章中會通過我自己的使用和體驗對其中的各個小功能進(jìn)行嘗試和介紹。
對于UI/UE設(shè)計師來說:
在 ProtoPie 上使用時不需要編寫代碼,通過后者可視化的設(shè)計即可完成相應(yīng)功能的增減。比如,在一款軟件設(shè)計時,設(shè)計師無需記住具體的數(shù)據(jù), 通過時間軸拖動相應(yīng)版塊就能完成操作。在完成軟件設(shè)計后,設(shè)計師可以將其導(dǎo)出到 ProtoPie 的應(yīng)用中供開發(fā)者直接查看。

對于移動開發(fā)者和APP產(chǎn)品經(jīng)理來說:
可以直接在“設(shè)計師版”的應(yīng)用中看到設(shè)計師的功能設(shè)計、交互邏輯等,還會獲得一份由 ProtoPie 提供的具體參數(shù)數(shù)據(jù),并按照這份數(shù)據(jù)進(jìn)行開發(fā)。如此一來不僅減少了設(shè)計師和開發(fā)者的溝通成本,也為設(shè)計師探索新的交互設(shè)計提供了平臺。
二、UI動效的優(yōu)勢
1. 展示產(chǎn)品功能
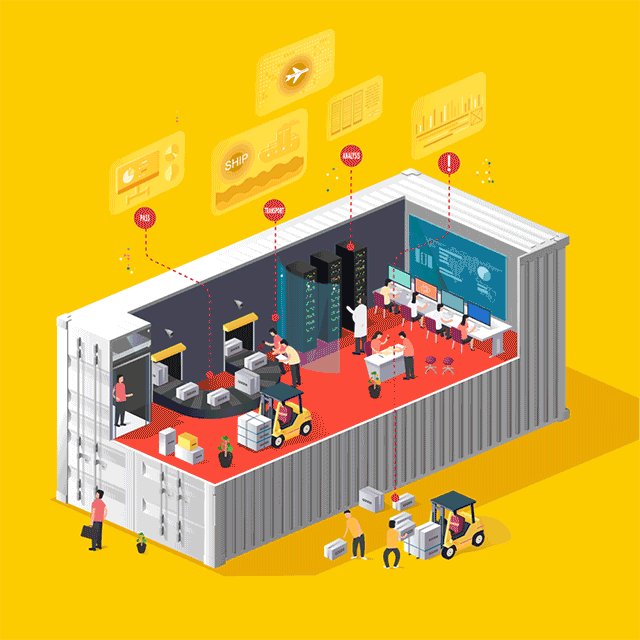
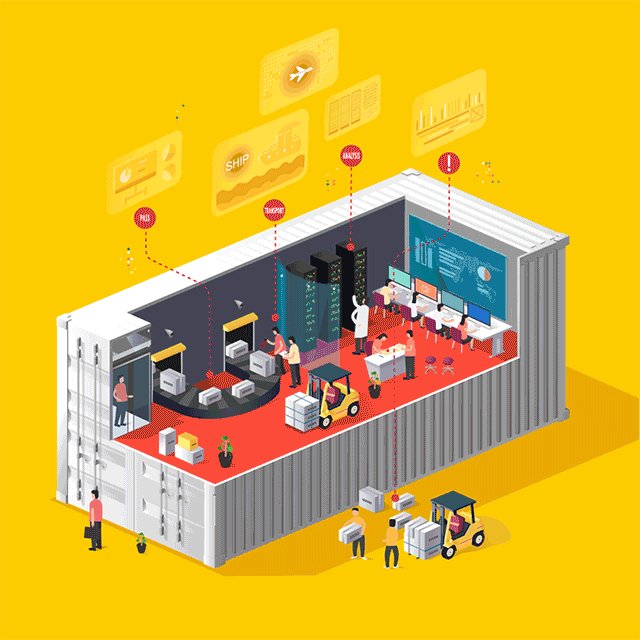
動效設(shè)計可以展示產(chǎn)品的功能、界面、交互操作等細(xì)節(jié),讓用戶更直觀的了解一款產(chǎn)品的核心特征、用途、使用方法等細(xì)節(jié)。

2. 更有利于品牌建設(shè)
比較恰當(dāng)?shù)睦尤缱罱鼉?yōu)酷更新了Logo:

3. 利于展示交互原型(設(shè)計細(xì)節(jié))
很多時候設(shè)計不能光靠嘴去解釋你的想法,靜態(tài)的設(shè)計圖設(shè)計出來后也不見得能讓觀者一目了然。因為很多時候交互形式和一些動效真的很難用嘴來形容,所以才會有高保真Demo,這樣就節(jié)約了很多溝通成本。

4. 增加親和力和趣味性
有時候加個動效,能立馬拉進(jìn)與觀者的距離,要是再加些趣味性在里面,用”愛不釋手“這詞也毫不夸張。


三、總結(jié)
以上這些都是做交互動效原型的工具:AE,Principle、Keynote,F(xiàn)lash(已經(jīng)退出了歷史舞臺),Hype3,F(xiàn)linto,Proto.io,Pixate,Origami,F(xiàn)ramer,protopie,Atomic.io ,粗略的給大家介紹了一下,如果你想學(xué)習(xí)動效設(shè)計,在具體了解這些軟件的情況下,選擇其中一個適合自己的就好。























